Aide
Avant-propos
Il devient rapidement simple de créer des articles, créer des pages. Retenez bien toutefois quelques principes et conseils à respecter:
- l'affichage va pouvoir se faire sur un grand écran, sur une tablette, sur un smartphone. Aussi, il est important d'avoir ceci en tête et donc d'éviter les pages interminables, les tableaux pleins de photos, les images en grand format.
- on choisira donc de scinder, en plusieurs sous pages, une page très dense.
- l'esthétique du wiki repose également sur le choix des couleurs, tant pour le texte que pour les encadrements. Des paragraphes de cette aide reviennent sur la charte de couleurs
- n'hésitez pas à regarder le code source des pages et des articles que vous voulez abonder afin de conserver les mêmes styles
- et surtout (c'est répété partout), demandez conseil à aidewiki@gennievre.net
Comment modifier une page ?
Cliquer sur le lien modifier dans le menu en haut de page permet de faire une modification n'importe où dans la page.
Toutefois une page peut être composée de plusieurs sections. Dans ce cas, il est possible de modifier simplement une section en cliquant sur le lien modifier de la section.
Comment créer une nouvelle page ?
Tant que vous n'êtes pas familier de la création d'articles, de pages, de sous rubriques, contactez aidewiki@gennievre.net pour échanger sur l'endroit où positionner votre contribution.
- rubrique et sous rubrique: c'est ce que l'on voit sur la page d'accueil. Par exemple, Religion est une rubrique, Cimetières est une sous rubrique de Religion
- une page est un ensemble d'articles avec des chapitres, des sous chapitres, des paragraphes
- un article ou une section est une partie de la page (qu'on peut modifier individuellement)
Et si je veux créer un sommaire
Un article composé de 4 paragraphes ou plus crée automatiquement un sommaire (voir le sommaire de cette page)
Si l'article a moins de 4 paragraphes et que l'on souhaite afficher un sommaire il faut inclure au début de la page la commande __TOC__ ( mot TOC précédé et suivi de 2 traits de soulignement)
Pour ne jamais avoir de sommaire il faut inclure en début ou en fin de page la commande __NOTOC__ ( mot NOTOC précédé et suivi de 2 traits de soulignement)
Comment indiquer une page en chantier ?
Tout simplement en posant cette petite formule:
- {{Chantier|Praynal}}. A la place de Praynal, vous pouvez mettre votre pseudo enregistré ou votre prénom, ou votre nom, ou les deux...
Qui va afficher:
Quelle structure-type pour une page ?
Autant que possible, il est demandé de créer des pages avec des structures identiques afin d'avoir un wiki visuellement harmonieux et sur lequel un visiteur (et un rédacteur) saura s'y retrouver.
Le plus souvent, il suffit de s'inspirer de ce qui est déjà créé dans la même rubrique et de regarder la source de la page afin de s'en inspirer. Il ne faut pas non plus hésiter à solliciter aidewiki@gennievre.net pour obtenir une assistance par mail ou par téléphone.
Retenez qu'il faut utiliser la hiérarchie des titres pour ses chapitres et sous chapitres (voir plus bas), qu'il faut penser à intégrer ses notes et références (voir plus bas également) et terminer tout article par 3 lignes incontournables:
- {{N&R}} qui va forcer l'affichage des notes et références.
- [[Catégorie:XXXXXXXXXX]] qui correspond à la première catégorie à laquelle se rattache votre article.
- [[Catégorie:YYYYYYY]] qui correspond à la seconde catégorie à laquelle se rattache votre article.
Nommer les documents
Nommer une page
Le nom de la page est ce qui s'affiche en gros en haut à gauche de la page.
Le nom doit être bref et explicite. Exemple de noms de pages:
- Communauté des Panné Garriaux
- Cuisiniers et gastronomes
- Andarge (c'est le nom d'une rivière, donc le nom de la page est très simple)
- Follereau Raoul (dans le cas où la page concerne une personne, elle sera toujours nommée par le patronyme suivi du prénom)
Evitez les caractères accentués, n'utilisez pas de caractères spéciaux.
Avant vos premières créations de pages, contactez aidewiki@gennievre.net pour soumettre vos idées
Nommer une image
La règle doit être celle de la simplification. Exemples:
- pour une personne: ce sera toujours Nom Prénom.
- pour une image rattachée à ce personnage (tableau de médailles militaires), ce sera Nom Prénom médailles
- pour un cours d'eau, c'est son nom, sans article, exemple: Dragne
- pour quelque chose se rapportant à un lieu (l'église d'Imphy par exemple), on nommera Imphy église. Si c'est une statue de cette église, le nom peut être Imphy église statue
En cas d'hésitation, plutôt que de mettre n'importe quoi, demandez conseil à aidewiki@gennievre.net
Si une image ne peut être rapportée à aucune catégorie existante, il existe la catégorie Illustrations diverses
- Une légende, située sous l'image, apporte des précisions.
- Dans tous les cas, la description reprendra ou complètera la légende.
Bases de la syntaxe wiki
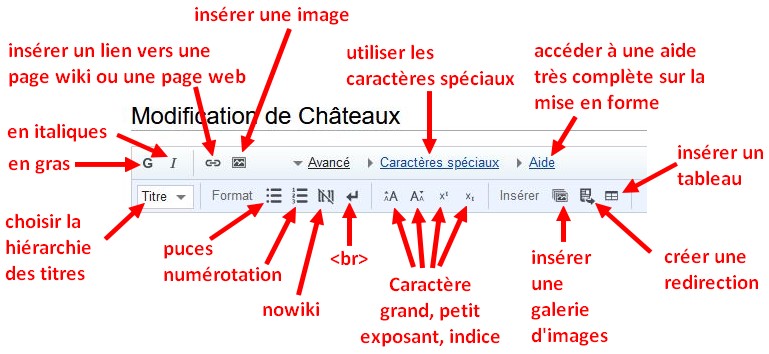
Une grande partie de l'aide, pour bien écrire en wiki, est contenu dans le bandeau d'icônes qui s'affiche lorsque vous demandez à modifier une page.
Voici les fonctionnalités de base, directement accessibles, comme dans un traitement de textes:
- Choisir la hiérarchie des titres: Le nom d'une page est affiché avec la taille Titre1. Vous pouvez choisir pour vos titres de chapitres, sous titres, sous-sous titres, les tailles Titre2, Titre3, etc. Tout cela permet de structurer le document.
- nowiki est une balise qui sert à écrire du code wiki mais sans l'exécuter. Vous en aurez très rarement besoin dans une tâche de rédaction d'articles.
- <br> permet de faire un saut de ligne pris en compte. Si vous faites un simple saut de ligne avec la touche entrée dans un texte, il n'est pas pris en compte. Pour voir apparaitre une vraie séparation, essayez soit <br>, soit de laisser une ligne vierge.
- Prenez le temps de regarder le lien Aide, vous y apprendrez beaucoup d'astuces de mise en forme
- Toutes les autres fonctions de ce bandeau sont décrites un peu plus loin dans ce document.
Disposition du texte
| <div style="text-align: center;">Le texte peut être centré.</div> |
| <center>C'est également possible avec une syntaxe allégée</center> |
| <div style="text-align: right">Le texte peut être aligné à droite.</div> |
| <div style="text-align: left">Le texte peut être aligné à gauche.</div> |
En couleur
Attention à ne pas en abuser. Il est recommandé de limiter le nombre de couleurs afin de ne pas égarer le lecteur avec des codes qu'il ne comprendrait pas.
C'est ainsi que le violet, le bleu et le rouge sont réservés aux liens.
Toutefois le rouge peut être utilisé pour attirer l'attention sur une phrase (voir page d'accueil)
Le reste du temps, une couleur alternative est possible avec le vert (foncé) qui fait partie de la charte graphique du logo GenNièvre
<span style="color:red"> Texte en rouge </span><br> <span style="color:green"> Texte en vert </span>
- Texte en rouge
- Texte en vert
Une syntaxe simplifiée est possible avec les balises:
<font color="blue">J'écris en bleu</font> <font color="blue">J'écris en bleu</font>
- J'écris en bleu
- J'écris en bleu
Puces, numérotation, tabulation
- liste à puces (une étoile avant le texte)
- liste à puces (deux étoiles)
- liste à puces (trois étoiles)
- liste à puces (quatre étoiles), etc
- liste à puces (trois étoiles)
- liste à puces (deux étoiles)
- numéro 1 avec un dièse pour commencer
- numéro 2 avec encore un dièse pour commencer
- numéro 3 avec encore un dièse pour commencer, etc
- j'ai sauté une ligne, j'ai remis un dièse et ça repart au n°1
Sans rien, je débute en bord de feuille
- avec : avant mon texte, j'ai une tabulation
- avec :: avant mon texte, la tabulation est double
- avec ::: avant mon texte, la tabulation est triple, etc
- avec :: avant mon texte, la tabulation est double
Taille
Différentes tailles de police :
texte à 70%
texte à 100%
texte à 130%
<span style="font-size: 70%">texte à 70%</span><br> texte à 100% <span style="font-size: 130%">texte à 130%</span>
Texte préformaté
Une manière simple de mettre en évidence une partie d'un texte consiste à utiliser cette astuce:
Si je commence ma ligne en bord de page, elle s'affiche normalement.
Si je commence par un espace, puis mon texte, alors le texte devient préformaté avec cet encadré gris-bleu
L'affichage redevient normal si je repars du bord de page
Les notes et les références comme Wikipedia
Avoir de belles notes de fin de page, bien lisibles et numérotées automatiquement, c'est très facile grâce à la balise <ref>
Il faut cependant faire la distinction entre:
- une note qui est un complément au texte, une explication, un passage extrait de l'article afin de l'alléger, un commentaire ...
- une référence qui sera le nom d'un auteur, le titre d'un livre, l'adresse d'un site web, plus largement une indication sur la source de l'information
Exemple dans cette phrase: "Le dit Goujon certifie avoir versé le cens à Pierre de Severnois."
Nous allons ajouter une note pour expliquer le mot cens et une référence pour dire d'où provient cette phrase. Ce qui donnera en langage wiki:
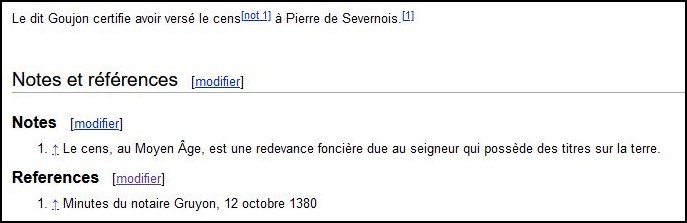
Le dit Goujon certifie avoir versé le cens<ref group=not>Le cens, au Moyen Âge, est une redevance foncière due au seigneur qui possède des titres sur la terre.</ref> à Pierre de Severnois.<ref>Minutes du notaire Gruyon, 12 octobre 1380</ref>
Et ceci va nous donner en bas de page:
En conclusion, Wiki58 demande à saisir les notes et les références dans le corps du texte et s'occupe de les envoyer en bas de page ensuite.
- Une note est encadrée par les balises <ref group=not> et </ref>
- Une référence est encadrée par les balises <ref> et </ref>
Enfin, afin de faire apparaître notes et références sur une page, la balise {{N&R}} est à intégrer. Il est conseillé de la placer en toute fin d'article sur une ligne juste au dessus des catégories.
Des balises issues du langage HTML
Une balise est dite orpheline quand il n'y a pas de code de fermeture. Par exemple la balise <br> pour laquelle il n'existe pas le code
Afin de coder "proprement" il est recommander de terminer une balise orpheline par un espace et un slash. Donc la syntaxe idéale pour <br> sera <br /> Ce n'est pas une obligation, juste un conseil pour produire du code conventionnel.
Souligné s'obtient avec <u>Souligné</u>
Barré s'obtient avec <s>Barré</s>
<p> déclare un paragraphe et
le termine. L'intérêt de ces balises est de générer un saut de ligne avant et après le paragraphe afin de bien le séparer du reste
Texte à largeur fixe s'obtient avec <code>Texte à largeur fixe</code>
Ceci est une citation.
s'obtient avec <q>Ceci est une citation.</q>
<!-- Cette balise permet d'insérer du texte explicatif dans le code wiki --> Son contenu n'apparaît pas sur les pages
<pre>
Cette balise permet d'envelopper un texte.
</pre>
Cette balise permet d'envelopper un texte.
<mark> surligne une partie de texte jusqu'à . Exemple Ce texte est entouré des balises mark
Tableaux
Réaliser un tableau dans un wiki n'est pas évident, on doit décomposer la procédure. Mais en étant méthodique, ça peut devenir relativement simple.
Voici donc les étapes
- Un tableau débute par la commande {|
- On peut (ou pas) mettre une légende en la déclarant avec |+
- Ensuite chaque ligne de tableau commence par |-
- On peut (ou pas) indiquer une entête de colonne avec un ! unique suivi du nom de la colonne. Mais des données consécutives d'entête de tableau peuvent être ajoutées sur la même ligne séparées par !!
- Pour chaque ligne ensuite, on rentre chaque donnée précédée d'un | sur une ligne distincte. Les cellules consécutives d'une même ligne de tableau peuvent également être ajoutées à la suite les unes des autres séparées par ||
- Et le tableau se termine avec une instruction de fin |}
Exemple 1
| Fourniture | Nombre | Prix |
|---|---|---|
| Timbres | 10 | 10.30 |
| Cartes | 10 | 6.00 |
Exemple 1 simplifié
Exemple 2
Au tableau 1, on va ajouter un titre (une légende) et une ligne finale avec un total (pas calculé automatiquement). Ce qui va donner ceci:
| Fourniture | Nombre | Prix |
|---|---|---|
| Timbres | 10 | 10.30 |
| Cartes | 10 | 6.00 |
| Total | 16,30 |
Vous aurez remarqué que les libellés se mettent automatiquement en gras et centrés, la légende se centre aussi automatiquement.
Au script de départ on a donc ajouté une ligne après l'ouverture de tableau pour déclarer la légende:
|+Cartes de voeux 2021
Et avant de fermer le tableau, on a ajouté deux lignes:
|- pour déclarer une nouvelle ligne
!Total || || 16,30 pour déclarer un libellé en 1ère colonne, suivi d'une colonne vide et de la dernière colonne avec le total
Exemple 3
Bordures et couleur de fond vont nous permettre de finaliser un tableau et de le rendre parfaitement lisible.
| Fourniture | Nombre | Prix |
|---|---|---|
| Timbres | 10 | 10.30 |
| Cartes | 10 | 6.00 |
| Total | 16,30 |
Il aura simplement suffit d'ajouter la variable class="wikitable" à la première ligne après la déclaration de création du tableau {| pour que le tableau s'habille ainsi.
Avec la méthode semi automatique
Cet article est en construction. Praynal y travaille ; merci de ne pas y apporter de modifications.
Décoration des tableaux - exemple de bordure
| Exemple de | décoration de tableau |
|---|---|
| Avec deux lignes | et deux colonnes |
| {|style="border:3px solid blue; border-radius:1em" cellpadding="5" |
| !Exemple de !! décoration de tableau |
| |- |
| |Avec deux lignes || et deux colonnes |
| |} |
- L'épaisseur de l'encadré se règle avec le nombre de px (conseillé 3 ou 5)
- La couleur est à choisir dans la palette GenNièvre (blue, green, orange, black)
- L'arrondi se paramètre avec border radius (conseillé 1em)
- L'écartement entre les données se règle avec cellpadding (à la fois en largeur et en hauteur)
Ce type de tableau peut permettre de mettre en valeur du texte non encadré ou des miniatures d'images (conseil: ne pas faire de tableau trop grand)
Décoration des tableaux - exemple de contenu
Dans la déclaration de création de tableau pour du texte, on choisira ci-dessous de centrer les textes dans les cellules et d'écrire en vert
{| class="wikitable" style="text-align: center; color: green;"
Ce qui donnera ceci avec le tableau de l'exemple 3
| Fourniture | Nombre | Prix |
|---|---|---|
| Timbres | 10 | 10.30 |
| Cartes | 10 | 6.00 |
| Total | 16,30 |
Mettre des liens dans les articles
Cet article est en construction. Praynal y travaille ; merci de ne pas y apporter de modifications.
Pour tester vos écrits, utilisez le bac à sable
Le Bac à sable est une page spéciale pour s'exercer. On peut y écrire ce que l'on veut, effacer, recommencer.
On y accède dans la barre latérale à gauche, dans le menu Navigation.
Bons tests !
Signez vos articles
- Vous pouvez utiliser l'affichage '''[[Utilisateur:praynal|Patrick Raynal]]''' pour ajouter une signature à un article, ce qui crée un lien vers votre fiche utilisateur
exemple: Patrick Raynal
- Vous pouvez également insérer, à l'endroit où vous voulez signer,4 tildes ~~~~ et un horodatage se mettra en place automatiquement
exemple: Praynal (discussion) 8 avril 2020 à 21:05 (CEST)
- En ne mettant que 3 tildes, on a un affichage avec simplement le pseudo
exemple: Praynal (discussion)
Mettre votre article, votre image, dans une catégorie
Avant de créer une catégorie, vérifier qu'elle n'existe pas dans la liste des catégories déjà publiées, voir Spécial:Catégories. Il est recommandé, en cas d'hésitation, de solliciter une aide ou un avis auprès de aidewiki@gennievre.net
- Pour mettre une page dans une ou plusieurs catégories, il suffit de l'ajouter en tout bas de page comme ci-dessous:
- [[Catégorie: Premier nom de la catégorie]]
- [[Catégorie: Deuxième nom de la catégorie]]
- [[Catégorie: Troisième nom de la catégorie]]
- [[Catégorie: Premier nom de la catégorie]]
Si vous regardez en bas de cette page, vous pouvez voir qu'elle est classée dans la catégorie Aide
Les fonctions avancées utiles
Sauts de lignes après une image
<br style="clear:both;"/>
Cette ligne force l'affichage du texte en dessous (après) une image
Plus simple, le code {{BR+}}, avec les doubles accolades, produit le même effet.
Insertion d'une image
Nous proposerons deux façons pour déposer une image sur une publication:
- la méthode conseillée pour débuter
- la méthode avancée (pas plus rapide)
- la méthode semi-automatique, pour ne pas avoir à réfléchir
Dans tous les cas, vous devez préparer à l'avance votre image:
- si c'est une vignette décorative qui ne doit pas être agrandie, la taille est libre
- si c'est un aperçu de petite taille que le visiteur pourra agrandir en cliquant dessus, votre photo doit faire entre 800px et 1600px en mode paysage et ne pas dépasser 800px en mode portrait
- le format sera jpg ou jpeg pour une photo, vous pouvez utiliser le gif pour un symbole, un picto, une illustration sans dégradé de couleurs
- compressez votre image pour être aux alentours de 200 kB, évitez de dépasser les 400 kB
Vous devez également nommer l'image d'une manière explicite mais pas trop complexe. Voir le paragraphe Nommer une page, nommer un fichier
la méthode conseillée pour débuter
- Une fois l'image au bon format, de la bonne taille avec le bon nom (par exemple Brinay pont sncf.jpg), on va l'enregistrer dans Wiki58.
- Dans le menu vertical à gauche de l'écran, vous allez dans Outils puis dans Importer un fichier.
Une nouvelle page s'affiche
- Cliquez sur le bouton Parcourir pour aller chercher l'image
- Dans le cadre Description du fichier, Wiki58 normalisera le nom si nécessaire (ne touchez à rien)
- En revanche, remplissez le cadre Description avec des mots clés (par exemple travaux sur le pont sncf de la ligne à voie unique entre Clamecy et Cercy la Tour) et avec les catégories (pour cet exemple, ce sera [[Catégorie:Géographie, biologie]] et [[Catégorie:Voies de communication]], cela permettra:
- aux moteurs de recherche de retrouver la photo à travers des mots clés
- à l'image d'être indexée dans les bonnes catégories
- Cocher Suivre ce fichier (facultatif) mais ne cochez pas la case Ignorer tous les avertissements (conseillé)
- Ensuite, vous allez appeler votre image dans votre article en plaçant cette commande [[Image:Brinay pont sncf.jpg|thumb|left|150px|<center>Pont SNCF à Brinay</center>]]
- thumb signifie qu'on veut l'image sous forme de vignette
- left pour qu'elle soit à gauche de la page
- 150px sera la largeur de la vignette
- et enfin la commande pour centrer la légende de la vignette
- Quand vous enregistrerez les modifications, la vignette se placera dans la page
la méthode avancée (pas plus rapide)
- Une fois l'image au bon format, de la bonne taille avec le bon nom (par exemple Brinay pont sncf.jpg), on va directement dans le texte de l'article déposer la commande qui va bien:
[[Image:Brinay pont sncf.jpg|thumb|left|150px|<center>Pont SNCF à Brinay</center>]] C'est à dire qu'on ne télécharge pas l'image.
- Ensuite quand notre texte est bon, on enregistre la page.
- Lorsqu'on la visualise, l'image n'est toujours pas en place, c'est un lien qui apparaît.
- On clique donc sur le lien pour aller télécharger l'image. Une fois que c'est fait, on a une info en bas de page qui nous dit quelle page wiki utilise l'image. Et on va cliquer sur ce lien.
- Soit la page en question s'affiche avec l'image, soit on a toujours le lien (pas de chance). Auquel cas, onglet modifier (en haut de page) puis immédiatement après onglet Enregistrer les modifications (en bas de page). Et là c'est tout bon !
la méthode semi-automatique
Cet article est en construction. Praynal y travaille ; merci de ne pas y apporter de modifications.
Bon à savoir
Si vous intégrez |thumb| dans votre syntaxe, la légende sera sous l'image. Si vous ne précisez pas |thumb|, la légende sera en infobulle visible lorsqu'on survole l'image
Galerie de photos
Avec la balise gallery
<gallery widths=150px>
Image:poisson1.jpg|<center>{titre ou légende de l'image}</center>
Image:poisson2.jpg|<center>{titre ou légende de l'image}</center>
Image:poisson3.jpg|<center>{titre ou légende de l'image}</center>
etc
</gallery>
Les légendes et titres sont optionnels, et peuvent contenir des liens wiki ou un autre formatage.
widths= permet de régler la largeur en pixels des vignettes.
Les images doivent avoir été téléchargées pour apparaître.
Avec un tableau
{| class="wikitable"
|[[Image:poisson1.jpg|thumb|150px|<center>{titre ou légende de l'image}</center>]]
|[[Image:poisson1.jpg|thumb|150px|<center>{titre ou légende de l'image}</center>]]
|[[Image:poisson1.jpg|thumb|150px|<center>{titre ou légende de l'image}</center>]]
etc
|}
Avec la méthode semi automatique
Cet article est en construction. Praynal y travaille ; merci de ne pas y apporter de modifications.
Pour aller beaucoup plus loin
Si vous voulez maîtriser des mises en forme avancées, voici quelques pages d'aide complètes:
- pour les tableaux https://www.mediawiki.org/wiki/Help:Tables/fr
- pour les images https://www.mediawiki.org/wiki/Help:Images/fr
- Patrick Raynal (discussion) janvier 2019, avril 2020
- Source: https://fr.wikibooks.org/
- Version complète: Patrick Raynal et Martine Noël mars et mai 2021